Bidaya, votre site Web adaptatif et optimisé - Première partie : Conception adaptative, wireframes et mockups
A. Bennouna 158032 vues 0 commentaire
tutoriel, responsive, RWD, mobile, Web, design, RESS
Apprenez à réaliser des sites optimisés et performants pour navigateurs Web et mobiles ! Dans ce premier post, nous couvrirons la conception adaptative multi-appareils selon le principe Mobile-First, ainsi que le prototypage de notre site monopage : Bidaya.
Pourquoi « Bidaya » ?
Cette série de billets est née d’une idée simple : offrir une base simple et évolutive à des sites Web monopage, optimisés en matière de performance Web front-end, et adaptés aux navigateurs aussi bien Web (bureau) que mobiles via une conception adaptative ciblant d’abord le mobile, et contrôlée autant que possible par le serveur.
Conception adaptative pour tout type d’écrans
 Depuis qu’Ethan Marcotte a défini en 2010 le Responsive Web Design, les experts se sont accordés sur le bien-fondé de cette approche, vu le nombre croissant d’internautes accédant au Web sur mobile, et ce dans tous les pays du monde : on dénombre ainsi 10% de mobinautes au Maroc en septembre 2013, soit une progression de +100% sur une année. Quant aux résolutions d’écran, elles continuent à se multiplier et ce n’est pas prêt de s’arrêter car les constructeurs inondent le marché d’appareils avec de nouveaux facteurs de forme et de nouvelles tailles d’écran !
Depuis qu’Ethan Marcotte a défini en 2010 le Responsive Web Design, les experts se sont accordés sur le bien-fondé de cette approche, vu le nombre croissant d’internautes accédant au Web sur mobile, et ce dans tous les pays du monde : on dénombre ainsi 10% de mobinautes au Maroc en septembre 2013, soit une progression de +100% sur une année. Quant aux résolutions d’écran, elles continuent à se multiplier et ce n’est pas prêt de s’arrêter car les constructeurs inondent le marché d’appareils avec de nouveaux facteurs de forme et de nouvelles tailles d’écran !
Responsive Web Design : dégradation élégante ou amélioration progressive ?
Si le Responsive Web Design d’Ethan Marcotte se base essentiellement sur la dégradation élégante (graceful degradation) de la structure HTML et des propriétés CSS d’une page Web, Brad Frost se base plutôt sur l’amélioration progressive (progressive enhancement) des éléments d’une page Web conformément à l’approche fondamentale du Mobile First de Luke Wroblewski.
Nous baserons ainsi notre site Bidaya sur les techniques de conception adaptative mobile-first énoncées par Brad Frost.
Contenu de notre site Bidaya
Abstraction faite de l’appareil de visualisation de notre site de démonstration, nous aurons bien entendu le même contenu et la même structure. Notre site monopage aura ainsi un contenu assez classique structuré comme suit :
- Un en-tête de navigation, avec :
- Un logo
- Le menu de navigation contenant quatre liens pointant vers les sections du corps du site
- Le corps du site, avec :
- Une section principale d’accueil
- Trois sections de contenu détaillé
- Un pied de page
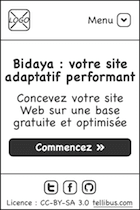
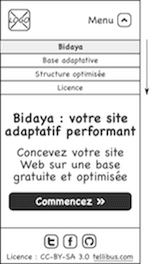
Maquette mobile : approche multi-écrans
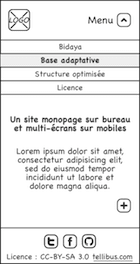
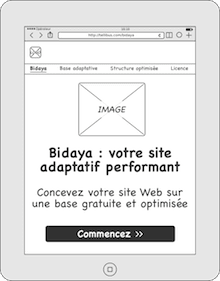
Sur les appareils mobiles, nous déclinerons notre site Bidaya monopage en quatre écrans autonomes, qui correspondent chacun à une des quatre sections de notre site.
L’objectif est de limiter la hauteur des écrans et d’éliminer ainsi au maximum le défilement vertical.
Vu la taille réduite de l’écran, le menu de navigation est escamotable sur mobile, et déroulable sur simple touche.
D’autre part, le fait d’éclater le corps du site en plusieurs écrans n’impacte pas l’en-tête et le pied de page qui sont toujours visibles.
Le site est adaptatif mais garde la même philosophie que ce soit en mode portrait ou paysage.
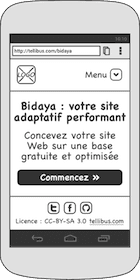
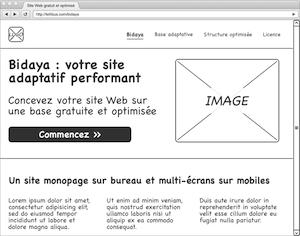
Maquettes tablette et bureau : approche monopage responsive
Sur écrans plus larges, le site devient monopage et sa disposition dépend de l’orientation. En effet, le site est toujours adaptatif, et la largeur d’affichage impacte maintenant l’emplacement relatif des éléments de la page.
En mode portrait, la disposition reste sur une seule colonne comme sur mobile, le menu est tout le temps affiché, et une illustration apparaît dans la section principale du corps du site.
Dès que la largeur de l’écran est suffisante, quand par exemple la tablette passe en mode paysage, ou quand la largeur de la fenêtre du navigateur est agrandie, le menu vient se placer à droite du logo, et l’image de la section principale à droite du texte.
Dans les écrans larges, les trois sections de détail apparaissent à la suite de la section principale, mais leur contenu est maintenant affiché sur trois colonnes.
Prototypes Bidaya pour mobile, tablette, et ordinateur
Voici enfin les prototypes de la page d’accueil sur les trois types d’appareils.



Etape suivante : RESS, PHP, HTML, et CSS responsive
Dans la deuxième partie de cette série, nous verrons comment construire notre approche RESS, définir le markup et les styles adaptatifs Mobile-First nécessaires à chaque disposition.
Licence d’utilisation : CC-BY-SA 3.0
![]() Tous les éléments de ce billet de blog, y compris les images, peuvent être utilisés et adaptés dans toute autre œuvre, même commerciale, en gardant la même licence, et à condition que l’origine des éléments soit attribuée à tellibus. Pour plus de détails, veuillez vous référer au texte complet de la licence d’utilisation CC-BY-SA 3.0.
Tous les éléments de ce billet de blog, y compris les images, peuvent être utilisés et adaptés dans toute autre œuvre, même commerciale, en gardant la même licence, et à condition que l’origine des éléments soit attribuée à tellibus. Pour plus de détails, veuillez vous référer au texte complet de la licence d’utilisation CC-BY-SA 3.0.